

- ANDROID STUDIO CALENDARVIEW SELECTED TEXT COLOR ANDROID
- ANDROID STUDIO CALENDARVIEW SELECTED TEXT COLOR CODE
if false, the dates are added continuously, irrespective of month sections. If true, a section can only contain dates belonging to that month, its inDates and outDates. HasBoundaries: Determines if dates of a month should stay in its section or can flow into another month's section.

To show a week mode calendar, set this value to 1, you may also want to set hasBoundaries to false so dates can overflow into the previous/next month for a better experience. If a month has a total of 6 rows and maxRowCount is set to 4, there will be two appearances of that month on the calendar, the first one will show 4 rows and the second one will show the remaining 2 rows. MaxRowCount: The maximum number of rows(1 to 6) to show on each month. If paged, the calendar will snap to the nearest month after a scroll or swipe action. ScrollMode: The scrolling behavior of the calendar. Orientation: The calendar orientation, can be horizontal or vertical. MonthFooterResource: The xml resource that is inflated and used as a footer for every month. MonthHeaderResource: The xml resource that is inflated and used as a header for every month. In the example above, we get the first day of the week from the current locale, however, we can use a specific day regardless of locale by passing in the value DayOfWeek.SUNDAY, DayOfWeek.MONDAY etc Attributes XML (All prefixed cv_ for clarity)ĭayViewResource: The xml resource that is inflated and used as the day cell view. Just provide your monthHeaderResource or monthFooterResource attribute, then set the monthHeaderBinder or monthFooterBinder property of the CalendarView.įor more complex usages, please see the sample project. To add a header or footer to each month, the procedure is the same. Val firstDayOfWeek = WeekFields.of( Locale.getDefault()).firstDayOfWeekĬtup(firstMonth, lastMonth, firstDayOfWeek)Īnd that's all you need for a simple usage! Val firstMonth = currentMonth.minusMonths( 10) Then include the following in your app's adle file:
ANDROID STUDIO CALENDARVIEW SELECTED TEXT COLOR ANDROID
To setup your project for desugaring, you need to first ensure that you are using Android Gradle plugin 4.0.0 or higher.


The library uses java.time classes via Java 8+ API desugaring for backward compatibility since these classes were added in Java 8.
ANDROID STUDIO CALENDARVIEW SELECTED TEXT COLOR CODE
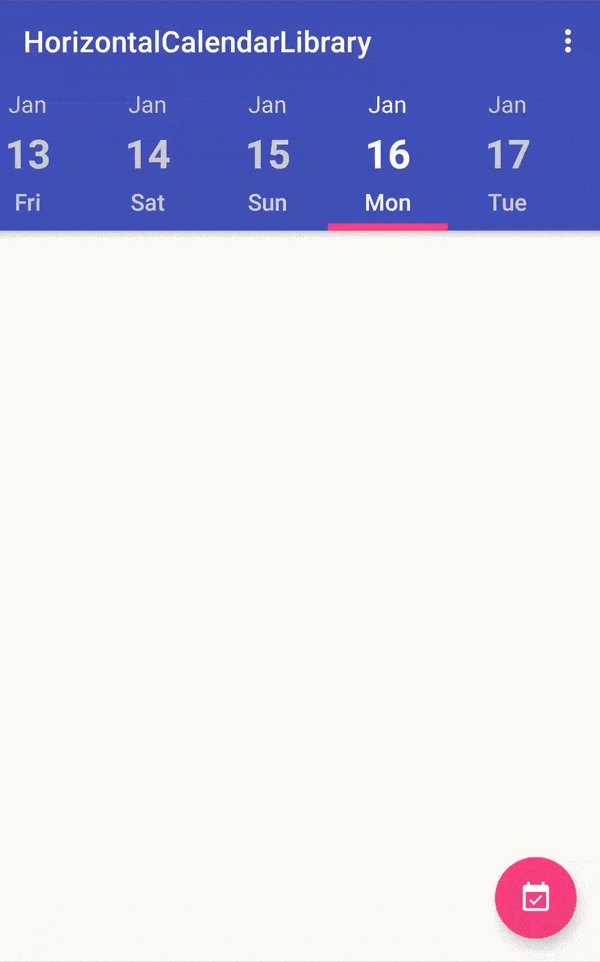
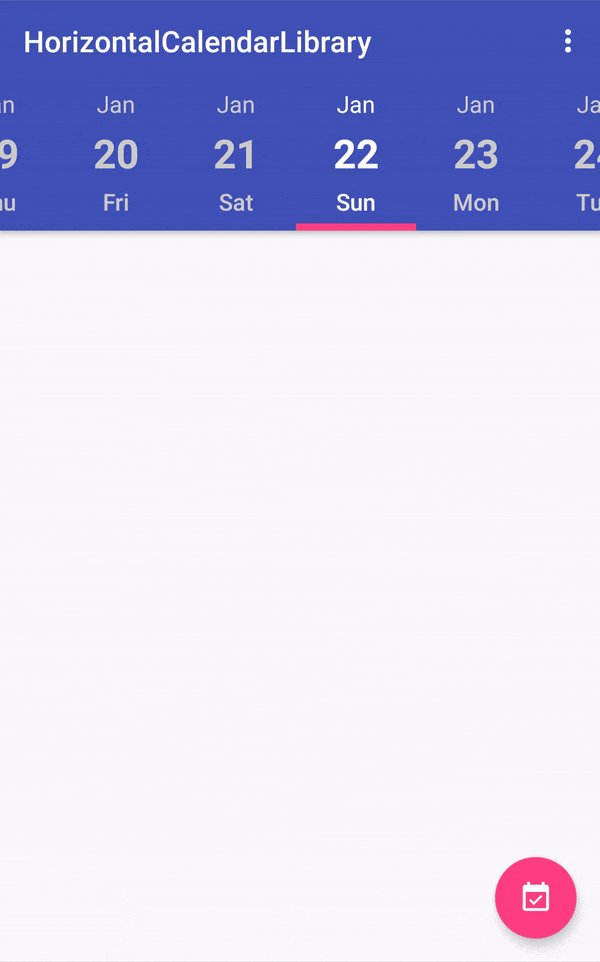
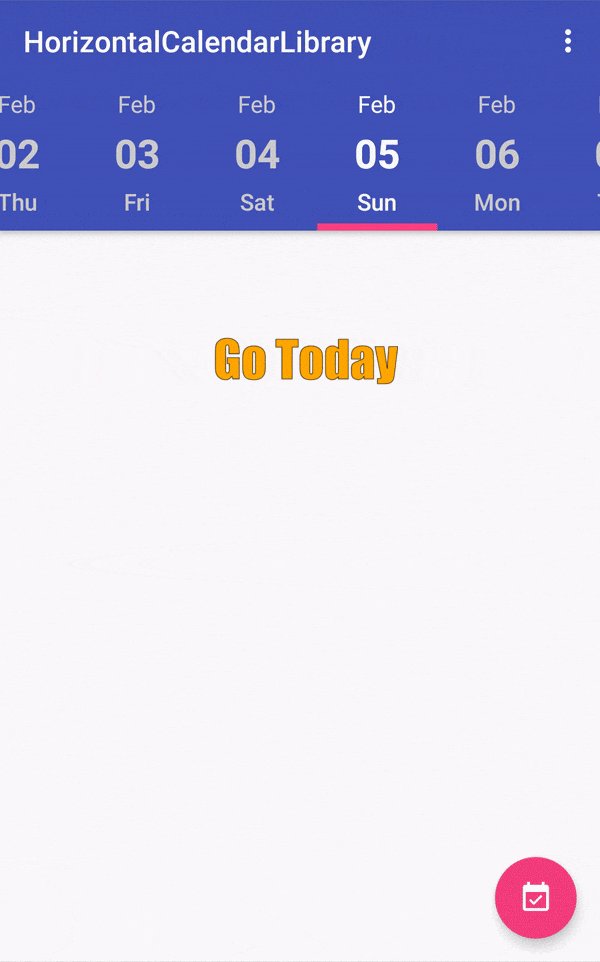
View the sample app's source code here Setup Most techniques that you would want to implement are already implemented in the examples. It's very important to check out the sample app. The library provides the logic, you provide the views. Design your calendar however you want.Use all RecyclerView customisations(decorators etc) since CalendarView extends from RecyclerView.Easily scroll to any date or month view using the date.Month headers and footers - Add headers/footers of any kind on each month.Custom first day of the week - Use any day as the first day of the week.Custom calendar view - make your calendar look however you want, with whatever functionality you want.Custom date view - make your day cells look however you want, with any functionality you want.Boundary dates - limit the calendar date range.Disable desired dates - Prevent selection of some dates by disabling them.Week or month mode - show 1 row of weekdays, or any number of rows from 1 to 6.Single or range selection - The library provides the calendar logic which enables you to implement the view whichever way you like.With this library, your calendar will look however you want it to. A highly customizable calendar library for Android, powered by RecyclerView.


 0 kommentar(er)
0 kommentar(er)
